こんにちは!ゲイでブログを書いてる平凡なサラリーマン、のびのびハスキー(@Gay_husky)です!
僕のブログを読んでゲイブログを書き始めた方が多くて嬉しいです!
ブログを作ったはいいけど、記事の基本的な書き方がわからない。
そんなゲイの方も居るので今回はWordPressを使った簡単なブログの書き方をご紹介します。
アクセスが集まる記事の構成などもご説明するのでブログを始めたばかりの方に役立つ記事になっています。
ゲイブログを立ち上げたはいいけどどうやって書けばいいかわからないよ!
確かに、思い出せば僕も最初の記事はひどいもんだったよ!だから今回はどうやって書けばいいかについてまとめたよ!
- ゲイブログを始めたばかりの方
- 記事の書き方が全然わからない方
- どういう記事構成が良いか悩んでいる方

ゲイブログも記事の見た目もかなり大切


ゲイブログの見た目もかなり大切です。
いくら記事の内容がよくてもデザインがぐちゃぐちゃで、読みにくい記事は多くの人が読んでくれません。
ゲイブログの内容ももちろん大切なんですが、まずは見た目もきれいにしてなるべく読みやすいデザインを意識しましょう!
ゲイブログ記事の構成はこうすれば良い
それでは具体的にどういう構成で書けば良いのかっていうところをご紹介します。
今回僕のゲイブログをベースにご説明します。
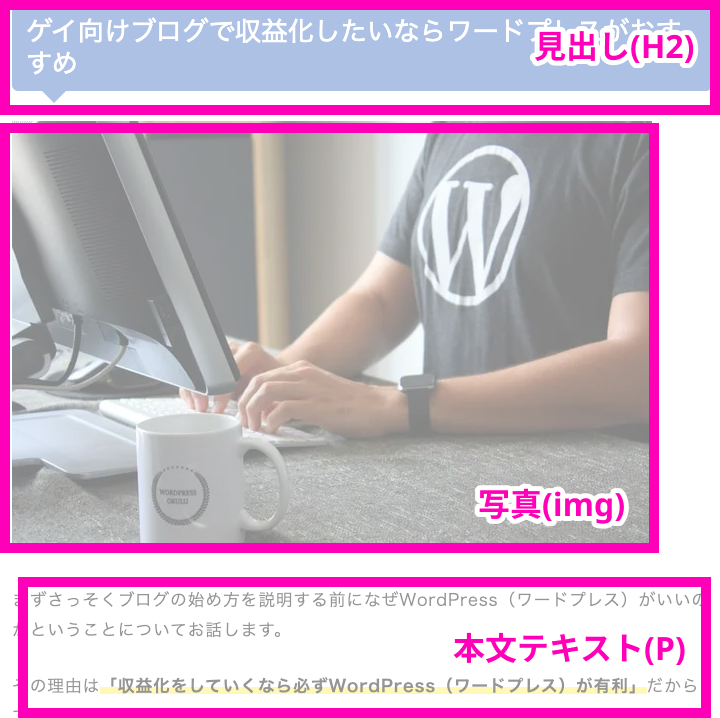
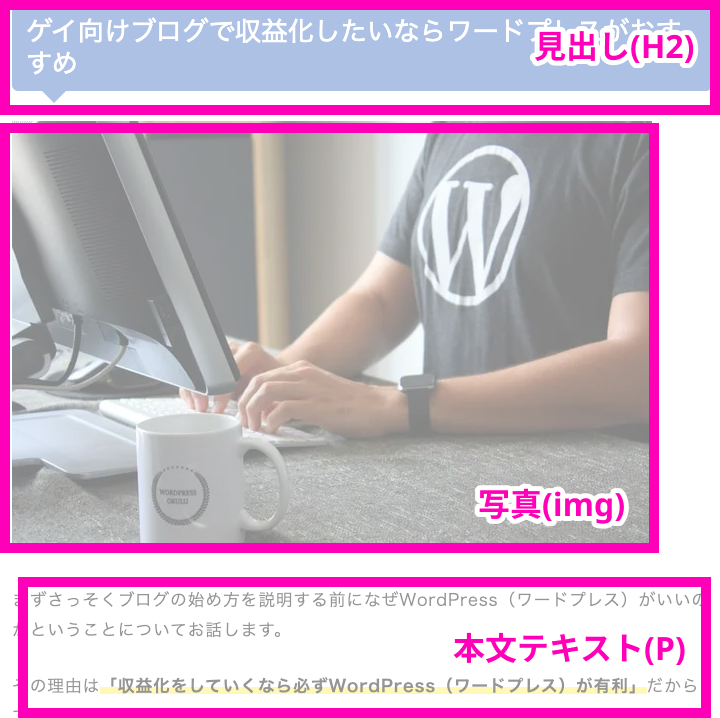
H2+写真+Pが基本形


Hというのは見出しです。H1は全体のタイトルなので、実際にタイトルを決めたあと記事を書くときはH2が見出しになります。
基本形は見出し(H2)のあとに写真、そのあとにテキスト本文(P)です。
ここで注意してほしいのはテキスト本文はあまり長すぎないほうが良いということです。
あまりに長くなりそうな場合は、写真を挟んだり、H3という中見出しのようなもので区切ってからまた写真を入れてからテキスト本文にしてください。
なぜなら長すぎるとゲイブログの読者の人は飽きてしまい離脱してしまうからです。
なるべくスマホで観たときに文字だけの画面がでないようにするのがコツです!
フリー素材のサイトで写真を探そう!
写真を使うときは著作権に注意しないといけません。
適当にネットで検索してきたものを使うのは絶対NGです。
なので、フリー素材のサイトを使ってゲイブログに掲載するのがおすすめです。
僕が使っているフリー素材サイトを紹介します!
ゲイブログを書くときはSEOを意識しよう!


ゲイブログではただ価値のある記事を書くだけでは集客、つまりアクセス数が増えません。
SEOを意識することでアクセス数が増えます。
SEOとは“Search Engine Optimization” の略であり、検索エンジン最適化という意味です。
なのでSEO対策をすることでgoogleなどで検索した人がゲイブログの記事にアクセスしてくれるということです。
タイトルは狙うキーワードを2つ入れよう!


どういう検索ワードの人にページを訪れてほしいかっていうときに2つくらいのキーワードに絞ることをおすすめします。
例えば「ゲイ」「ブログの始め方」だとすると「ゲイブログの簡単な始め方」という感じになります。
そのほか見出しや中見出し、本文テキストにもなるべくそのワードを自然に入れるようにしましょう。
ワードが多いほうがGoogleから関連性が高い記事と評価されて、上位表示されやすくなります。
なるべく記事のタイトルに合わせた見出し、テキスト本文を書くようにしましょう!
ゲイブログで書こうと思うテーマが見つからないときはどうする?


さて!さっそくゲイブログの記事の書き方がわかったから書こう!というときに「でも何を書けばいいかわからない…」という人も少なくありません。
書こうと思うテーマがない!というときはまず自己紹介記事を書いてみましょう!
どういう人がどういう目的で書いていて、何を目指しているのか。
これはブログにあったほうがいいのでぜひまずはそれを書いてみましょう!

テーマが見つからないときは好きなものを書く!


書くテーマが見つからないときは好きで買ってるもの、好きで使ってるもの、好きな人などなんでもいいので好きなことを書いてみましょう!
自分の体験をベースに書くことで記事のクオリティが上がって独自性が上がります。
トレンド系の記事を書きたい人は最新のニュースについての記事を書いても良いと思いますよ!
下書きを書くときにおすすめのアプリ


僕も最初はそうだったんですが、ゲイブログを書くときにいきなりWordPressの記事一覧から記事作成ボタンを押して書いてませんか?
それはあんまりおすすめしません。
まずはメモできるアプリなどで下書きして書きなぐってから、最後にWordPressで編集する方がスムーズです。
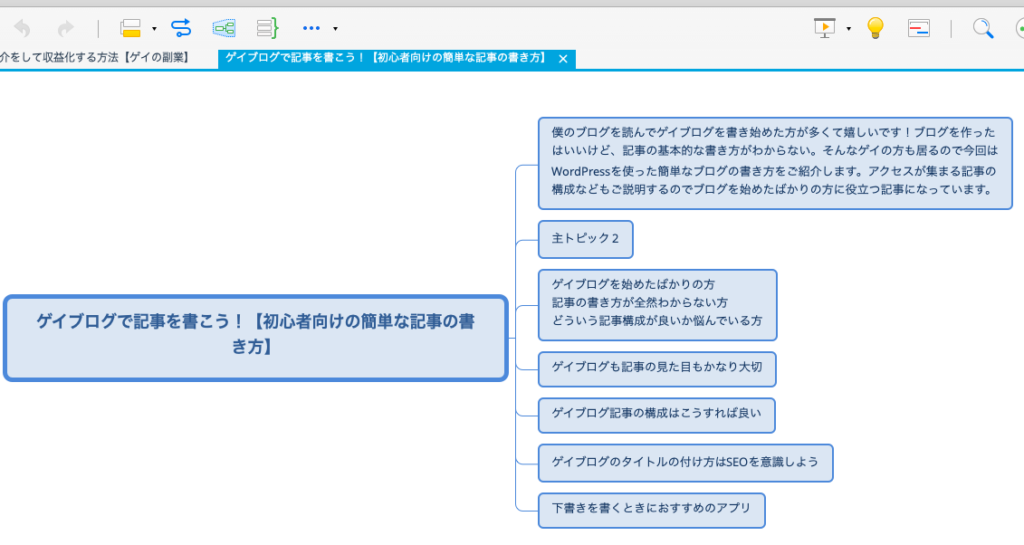
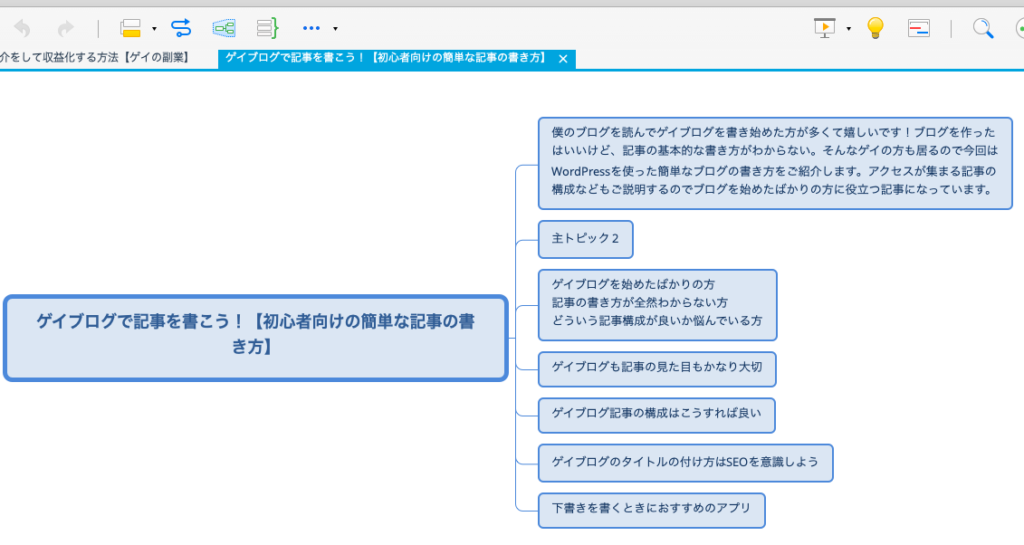
僕はXmindという無料のアプリケーションを使っています。
マインドマップツールなので、まず見出しだけばーっと書いてから最後に本文を入れていくような流れです。
全体の流れがパッと見えるので僕はXmindなどのマインドマップツールを使うことをおすすめしています。
Xmindの公式サイトはこちら(便利な使い方のサイトはこちらを参考にしてください)
ゲイブログをスマホの画面で確認してみよう!


ゲイブログの下書きを書いてWordPress上に記事を作成したら公開する前にプレビューで確認してみましょう!
PCでWordPressの記事を触りますが、実際に閲覧されるのは70%以上はスマホです。
なのでスマホ画面でも確認しましょう!
実際に見てみると文字だらけで読みにくいなっていうときはマーカーで強調をしたり、太文字を少し使ったりしてメリハリをつけてみましょう!
ゲイブログの記事をリライトしてみよう!


ゲイブログを公開したあと、そのまま放っておいてはいけません。
多くのブログは何度もリライトすることで良い記事に育てていっています。
僕も過去の記事を日々更新しています!
過去の記事を読み返してみると、全然読みにくいな!って思うことがあります。
それは自分がブログの知識が増えたことによって見る目が変わったからだと感じます。
なので、今の知識を使って常に更新するようにしています。
記事をリライトすることはブログを書くことよりも大切なように感じます。
まとめ


どうでしたか?ブログ記事の書き方について初心者向けに書いたんですが、どうでしょうか
?全然わからない!ここがわからない!ということがあればコメント欄で教えてくださいね!
みんなでゲイブログを書いて収益化していきましょう!






















今までは、いきなり投稿から
書き始めていたのですが、
マインドマップツールを使用する事で
書く前に何を書きたいかが整理できて
すごく書きやすくなりました。
有難うございます。
@さださん
コメントありがとうございます!
マインドマップツールなかなか便利でいいですよね!
いつもブログ楽しく拝見させていただいてます!
ともに頑張りましょうー!